Search Consoleでチェックしていたら、
「CLSに関する問題:0.25超(モバイル)」が指摘されていました。
確認すると、
モバイルのステータスが「不良」になっているではないですか!
しかも、24個ものサイトで!
このままでは、プログ運営の危機では!?
ということで、
エラーが出たままでは気持ちが悪いので色々と調べて試してみました。
その解決策について、実施した内容を書いてみます。なお、本ページはプロモーションが含まれています。
CLSに関する問題:0.25超(モバイル)の原因と対策
原因の探求【問題点はなにか?】
まずは、
Search Consoleの「エクスペリエンス」の
『ウエブに関する主な指標』をクリック!

今回の問題は、モバイルですので、
モバイルの「レポートを開く」をクリック!
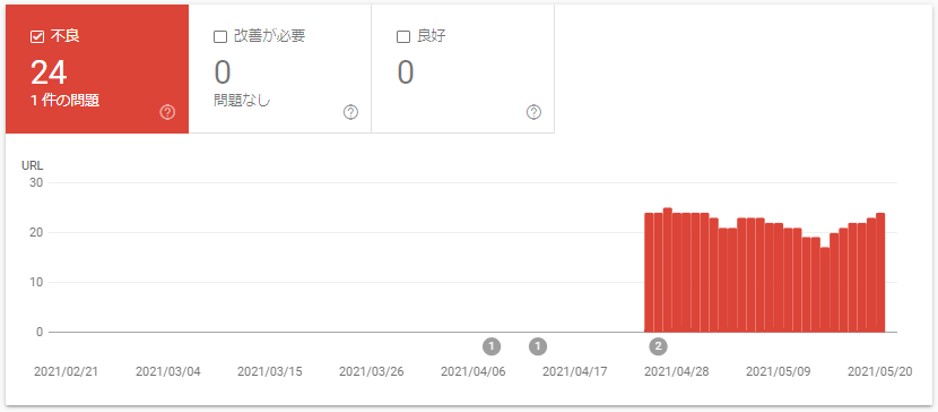
すると、下記のような赤い棒グラフが・・・

なんと、
不良が「24」も!
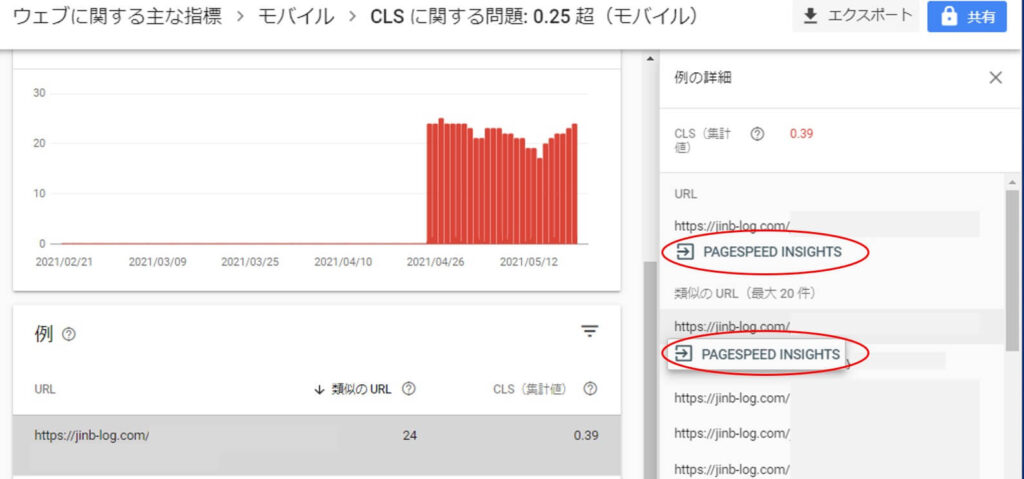
『詳細』を見ると、不良の原因は、

この様に、「CLSに関する問題:0.25超(モバイル)」となっていますので、これをクリック!

すると、
『例』のところにURLが出てきました。
「類似のURL」が24になっており、
CLS(集計値)が「0.39」となっています。
なるほど、
CLSの値が「0.25」を超えているので、問題があると言っているわけです。
URLをクリックしてみると、

「例の詳細」の下にURLがたくさん出てきました。(URLの細部は消しています)
ここで、
URLの下の「PAGESPEED INSIGHTS」をクリック!
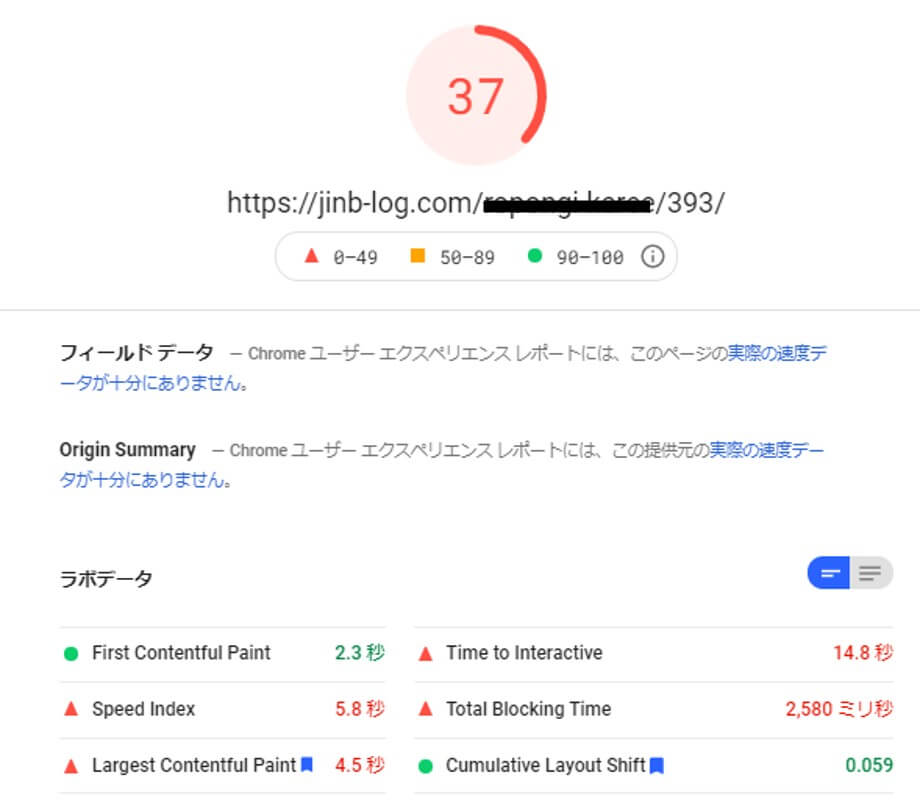
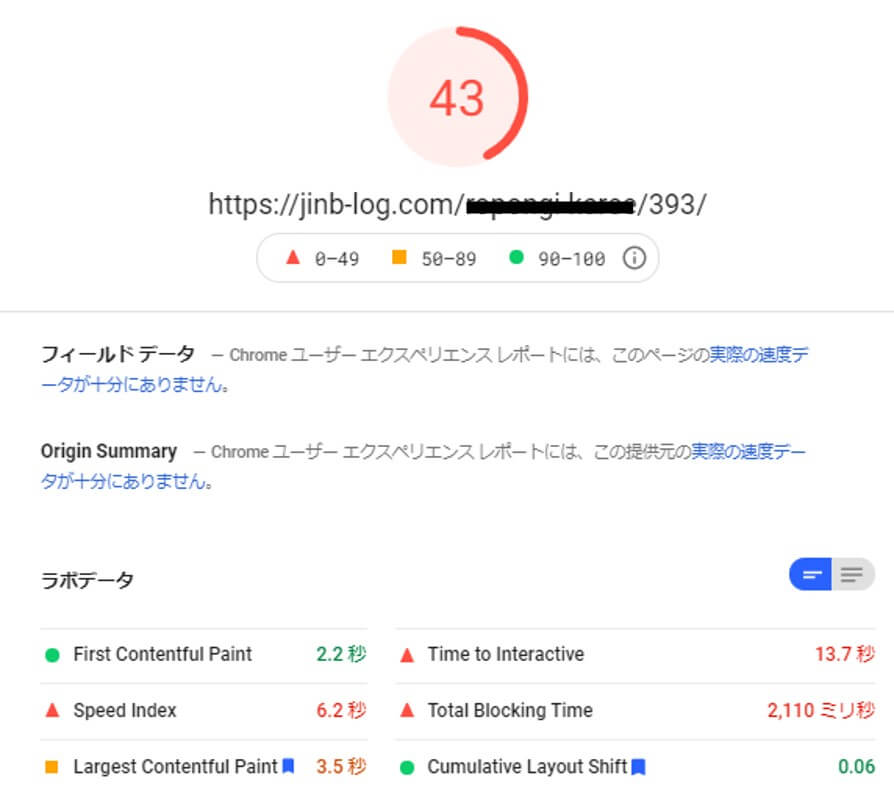
すると、次の画像が出てきました。

スコアは、レッドゾーンの「37」という数値を確認できました。
つまり、
この数値を改善すれば良いわけです!
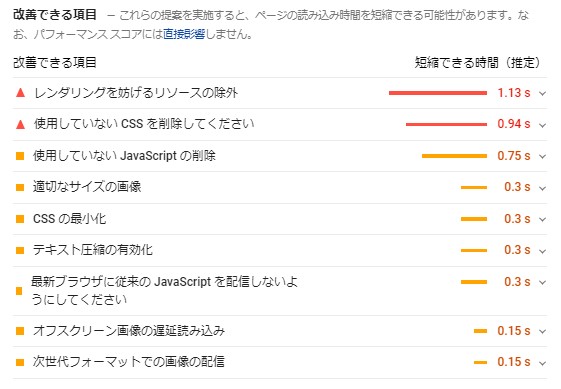
さらに、その下には図の様に、

「改善できる項目」が出ているのでこれらを直せば良いわけだと理解しました。
問題点への対策【改善するためにどうするか】
そもそも、CLSとは、
「Cumulative Layout Shift」の略で、
「ページを読み込んでいるときにレイアウトが動いた量」
ということで、レイアウトの安定性を示す指標です。
もっと簡単に言えば、
新しいGoogleの指標では、
「あなたのブログは、読みずらい!」
という警告です。
あなたもブログを読み込んでいる時や
ページをスクロールしたタイミングでレイアウトがずれるということがありませんでしたか?
このような場合にGoogleは、
「ユーザーエクスペリエンスの点で好ましくないよ。」と言っているのです。
例えば、次のようなケース!
✅予期しない広告が表れて、誤って広告をタップしてした
では、なぜ、起きるのでしょうか?
考えられるのは、
②Googleアドセンス広告が原因
③画像の容量がでかい
④無駄なプログラミングコードがある
の4つです。
そこで、対策ですが、
①カルーセルが原因
⇒カルーセルOFFやキャッシュを改善する
②Googleアドセンス広告が原因
これに関しては、広告を貼らないのが一番良い方法だと思いますが、
これは、はずせません・・・
そのため、
⇒先にGoogleアドセンス広告の領域を確保する
③画像の容量がでかい
⇒画像の容量を小さくする
④無駄なプログラミングコードがある
⇒不必要なプログラミングコードを削除する
ということで改善の方向性は、
②Googleアドセンス広告の領域を確保する
③画像の容量を小さくする
④不必要なプログラミングコードを削除する
で、説明します。
①カルーセルOFFやキャッシュを改善する
最も簡単に改善できる方法は、カルーセルをOFFにすることです。
しかし、
私のブログは最初からカルーセルをOFFにしていましたので、
カルーセルをONにしている方は、効果があるようですので試してください。
カルーセルは、
「Cocoon設定」の「カルーセル」から、
「カルーセルの表示」という項目を
「表示しない」にして、「スマートフォンで表示」のチェックを外して、「変更をまとめて保存」をクリックして完了です。
次に、キャッシュの改善ですが、
サイトスピードの改善をすることで、一定の成果を見込める方法があります。
プラグインの「WP Fastest Cache」を導入して、キャッシュの削除や有効化を行います。
しかし、様々なトラブルが発生する可能性があります。
環境やテーマなどによって何が起こるか予測しづらいので、設定する前に必ずバックアップを取りましょう!
プラグインの導入は、自己責任でお願いします!
プラグインの新規追加で、
「WP Fastest Cache」を検索します。
「今すぐインストール」して、有効化します。

次に、
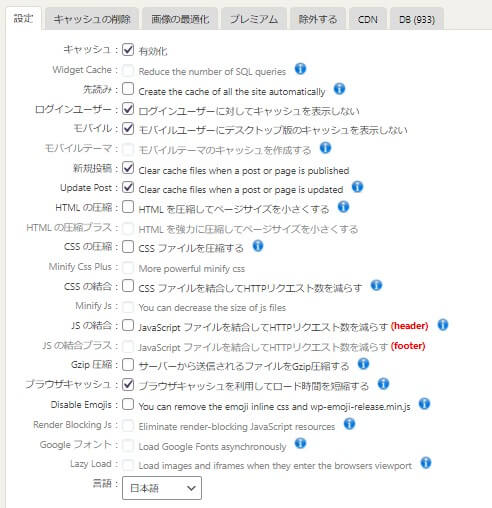
「設定」の「WP Fastest Cache」をクリックすると、下記のような図が表示されます。

一番下に言語がありますので、
まず、「日本語」へ変更し、「変更を保存」しましょう。
今回は、6カ所にチェックを入れて保存し、
一つ右のタグへ移動し、「キャッシュの削除」をしてみました。
ここで、スコアを見てみると、

「43」!
あまり変化は、ありませんでした。
やはり、もっと深くにメスを入れないとダメのようです。
②Googleアドセンス広告の領域を確保する
Googleの公式のドキュメントに、
予め、広告用のサイズを指定してスペースを確保しておくと、レイアウトシフトを最小化できるという説明があります。
通常、幅は指定されていると考えましたので、
今回は、「コードで高さだけを指定」するようにします。
現在のアドセンスのレスポンシブ広告コードは、このようなコードが書かれていると思います。
<!– Gad-cocoon –レスポンシブ–>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=”ca-pub-3630529063468484″
data-ad-slot=”5456389971″
data-ad-format=”auto”
data-full-width-responsive=”true”></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
そして、
「高さだけを指定コード」が下です。
@media (max-width: 768px){
.responsive-test { min-height:320px;
}
}
現在のアドセンスのレスポンシブ広告コードに、
今回の「高さだけを指定コード」を合わせたものが下のコードになります。
@media (max-width: 768px) {
.responsive-test { min-height:320px;
}
}
</style>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<!– Gad-cocoon –レスポンシブ–>
<ins class=”adsbygoogle responsive-test”
style=”display:inline-block”
data-ad-client=”ca-pub-3630529063468484″
data-ad-slot=”5456389971″></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
上のコードに変更することで、
予め、広告用のサイズを指定してスペースを確保できる様になります。
③画像の容量を小さくする
次にやったことは、
一括で画像の容量を小さくしてくれるプラグイン「EWWW Image Optimizer」の導入です。
私の場合、最近のブログを投稿する際は、
画像をかんたんに圧縮することができるパンダのマークの「TinyPNG」という無料ツールを使用しているので問題無いとして、以前のブログの画像は圧縮する必要がありました。
プラグイン「EWWW Image Optimizer」の導入のやり方は、
プラグインの新規追加で、
「EWWW Image Optimizer」を検索します。

「今すぐインストール」して、有効化します。
次に、WordPress「設定」の「EWWW Image Optimizer」をクリック!

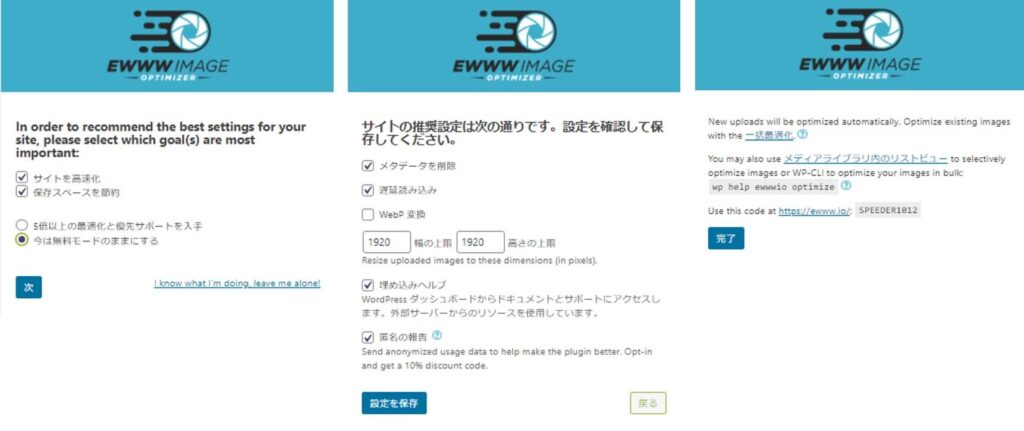
すると、次の左の図が表示されます。

上の図の左から順番に、
チェック項目にチェックを入れて、「次」をクリック!
真ん中の様にチェックを入れて、「設定を保存」をクリック!
右図の様に「完了」をクリック!
完了すると次の様な図になります。

④不必要なプログラミングコードを削除する
主にCSS/JavaScriptの最適化用で、効果があると評判なのが、プラグイン「autopitimize」の導入です。

プラグインの新規追加で、
「autopitimize」を検索します。
「今すぐインストール」して、有効化します。
WordPress「設定」の「Autoptimize」をクリック!
開いたらオプション設定画面が出てきます。
ここで、CLS改善に役立つのが、
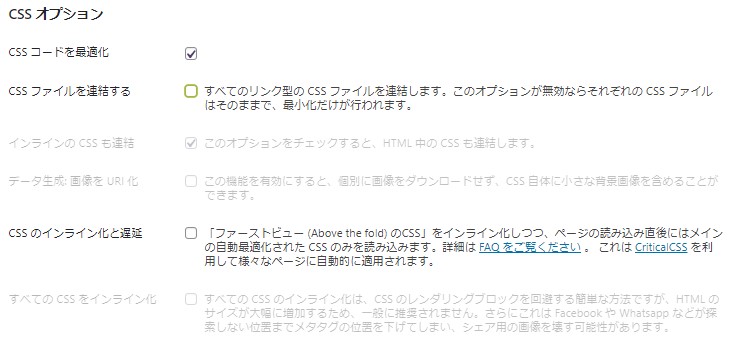
・CSSオプション
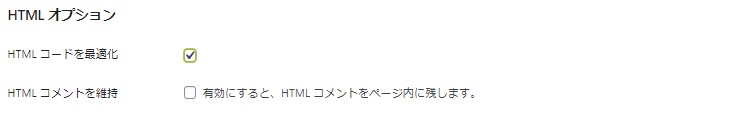
・HTMLオプション
の3つです。次のように設定しました。
まず、
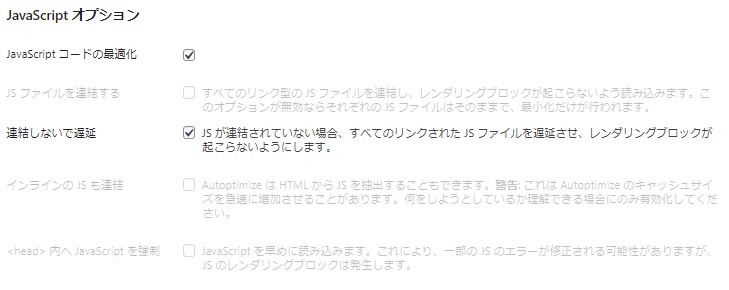
JavaScriptオプションです。

次に、
CSSオプションです。

そして、
HTMLオプションです。

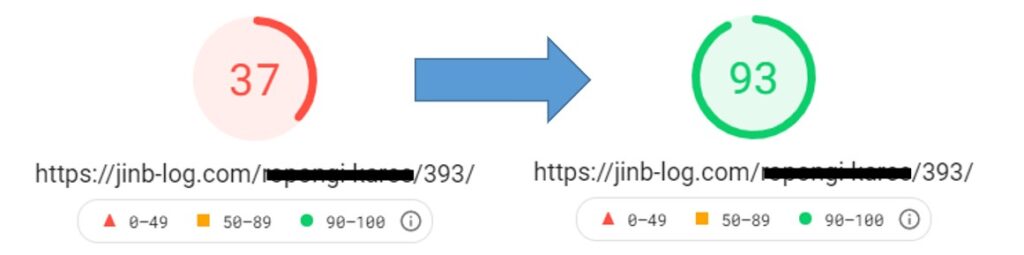
さて、
以上で改善対策は終了ですが、スコアを見てみましょう。

100点満点ではありませんが、「93」に改善できました。
めでたし、めでたし!
まとめ
今回は、
『【CLSに関する問題:0.25超(モバイル)】原因と4つの対策』
ということで、改善の方向性は、
②Googleアドセンス広告の領域を確保する
③画像の容量を小さくする
④不必要なプログラミングコードを削除する
で進めました。
更に、改善を目指すなら、
・アドセンス広告の自動広告の数を減らしたり、「遅延読み込み」する。
ということをすれば、
更なる表示速度の改善が期待できると考えています。
最後まで読んで頂きありがとうございます